UI Trends 2021
With more than 1.7 billion active websites, how can you differentiate your business online? The competition for user attention has reached an all-time high. Every single pixel matters and milliseconds decide whether you pull your web and mobile visitors in or put them off.
Research shows that design is the top driver of web and mobile users’ positive first impressions. Visual appeal and ease of use have the most significant bearing on visitor engagement with digital products. Considering this, Web Designers’ work is essential for a successful online presence, as it helps users fulfil their goals.
To help UI and UX designers stay on top of things, today, we’ll check out emerging user interface and experience trends that will be taking off in 2021.
What Is UI (User Interface) Design?
UI, or user interface, lies at the intersection of the human and computer interaction and communication, dealing with how all screen and touchscreen elements and layouts look.
UI belongs to UX, and it’s a narrower term. It applies specifically to the visual side of user interactions with digital systems and is concerned with the design of UI elements such as menus, buttons, forms, checkboxes, images, and CTAs, and the use of color schemes, hues, typography, lines and shadows. The UI look isn’t based purely on a UI designer’s aesthetic judgment; it must also be in line with UX designers’ recommendations for a user-friendly, consistent, and appealing product.

#1 Custom 3D/Realistic Graphics and Animations
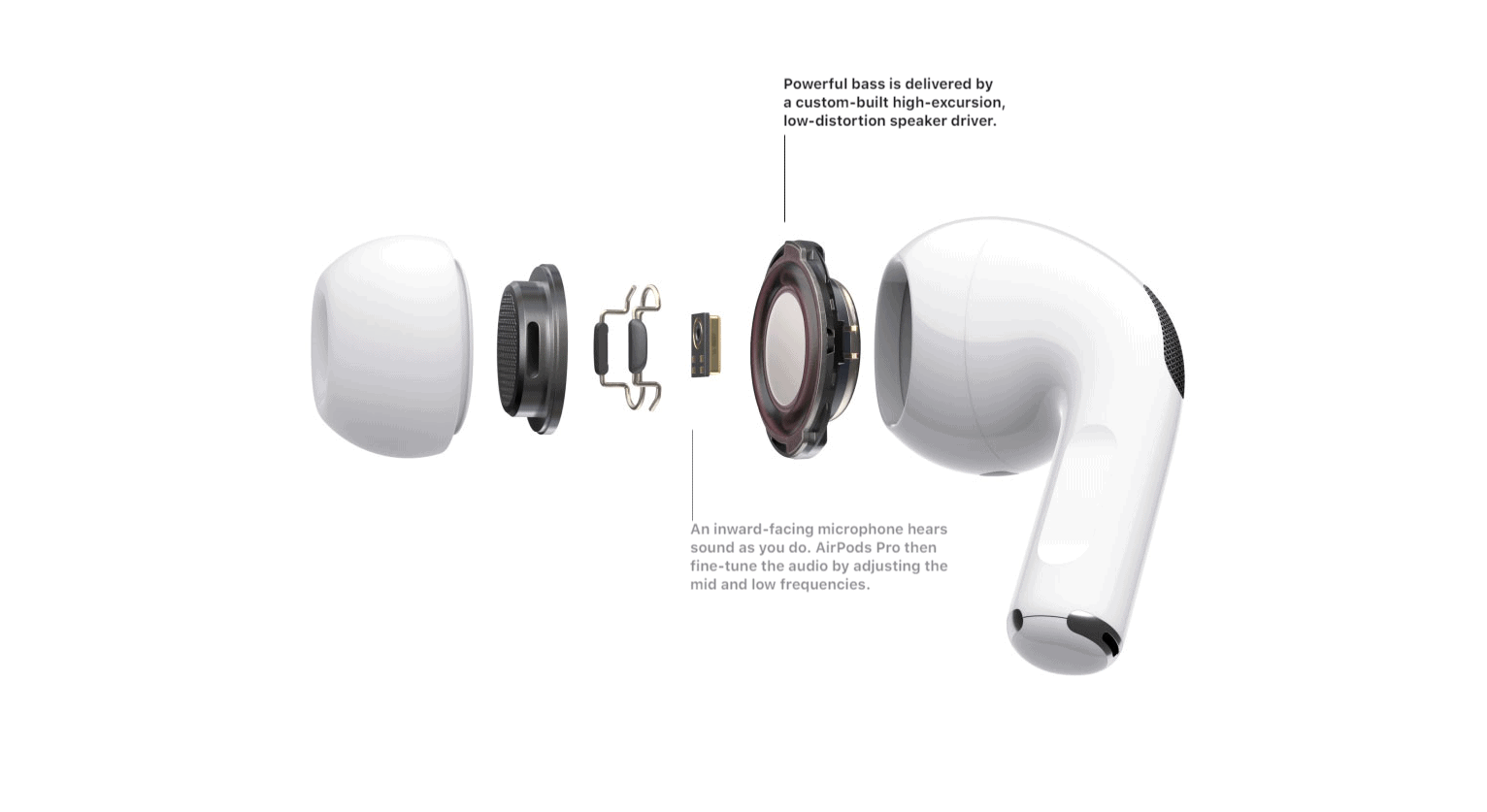
The integration of three-dimensional designs into web and mobile interfaces has seen explosive growth in the recent months, and understandably so. 3D graphics and animations bring to life central objects on your website and apps, making it possible for users to understand the core concepts quickly. UX and UI specialists embed custom 3D components in UI designs to catch users’ interest and infuse brand personality. Complex animations evoke user participation with dynamic, memorable interactions, making webpages and app screens even more irresistible.
Image Source: Airpods Pro Website

#2 Augmented Reality Mobile Apps
Augmented reality isn’t a newcomer to mobile design, but 2021 is creating huge opportunities for innovative AR applications, as the global revenue of consumer AR-enabled apps is expected to double this year to surpass $6.2 billion.
Augmented reality is pushing the boundaries of mobile UX design by nourishing user experiences with first-person, immersive designs. As it removes all physical barriers to genuine user engagement, it completely reinvents the way people interact with brands. The integration of fictional design elements into the physical world, allows the users to deeply engage with products and services rather than just read about them. Beyond-real experiences present immense potential for companies in e-commerce, retail, education, real estate, entertainment, and media that use them in services such as virtual try-on, virtual home staging and improvements, interactive learning, simulated gaming experiences, and more.
Image Source: Ikea Place AR App

#3 Minimalist Full-screen Backgrounds
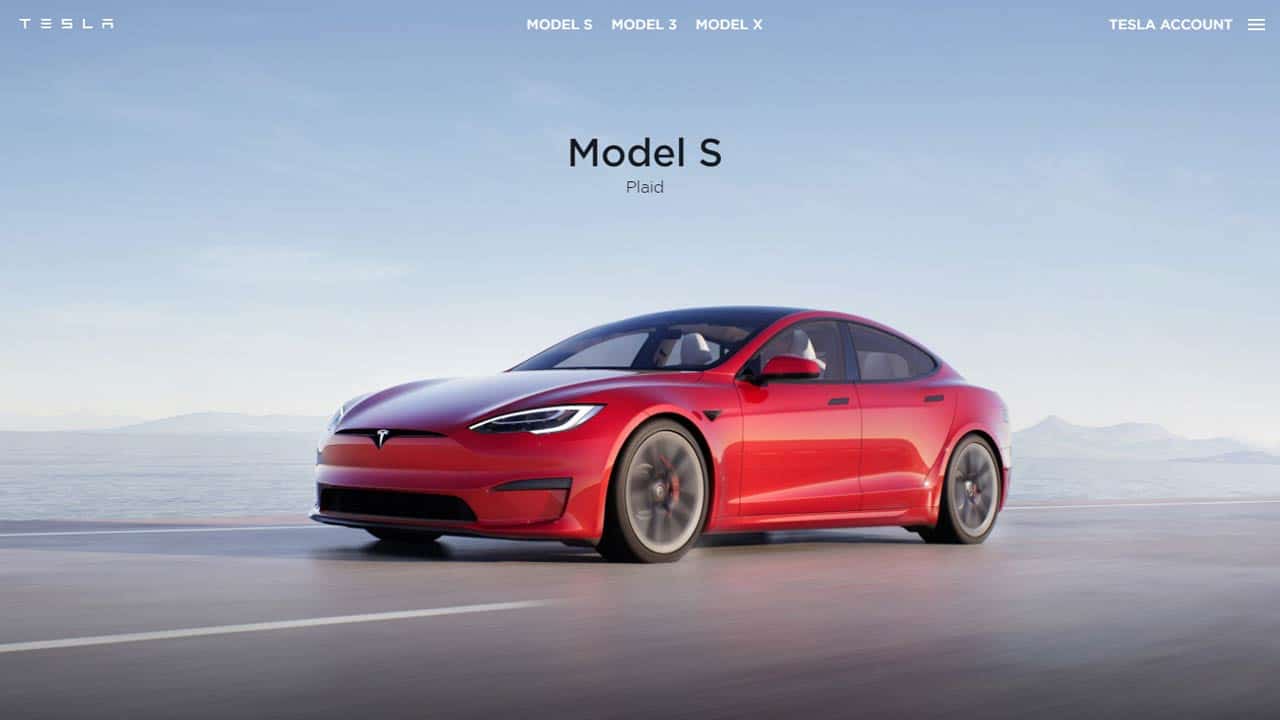
Here’s another design trend rising to prominence this year. It abandons the traditional UI layout that places all meaningful content in the middle of the page and replaces it with an overwhelming full-screen experience. The approach makes the most of the screen space to create a visual and emotional appeal, clearly express the goal of a webpage, and encourage further exploration.
Through austerity, full-screen backgrounds tap on elegance and integrity in design, particularly favoured by premium and luxury brands. However, don’t be misled by the minimalistic look; designing an alluring, high-converting full-screen interface that utilizes captivating visuals is easier said than done, and requires top-end UI and UX design skills.
Image Source: Tesla Website

#4 Rapid Cross-platform Design
For digital content that’s to launch as a website and mobile app, there’s no better choice than cross-platform development. It uses progressive frameworks and libraries like React Native to bring expressive user interfaces to mobile, web, and desktop screens from a single code base. By reusing the code to support various devices, cross-platform development dramatically reduces the time and investment needed to make an app or a website. It also assures design consistency, while maintaining the native look & feel, and requires less design effort. In this approach, UX and UI designers work with multi-device support in mind from the start, and later adapt their creations to individual platforms. All of these efficiencies make cross-platform design one of the predominant trends in web and mobile development.
Ideamotive combines cross-platform development and UX and UI expertise to create captivating, AI-powered solutions that bring personalized user experience to all devices

#5 Rebellious Asymmetry and “Broken” Layouts
Although many of us appreciate symmetry and decor, in fact, we’re surrounded by asymmetrical design. Why not use it in UX design?
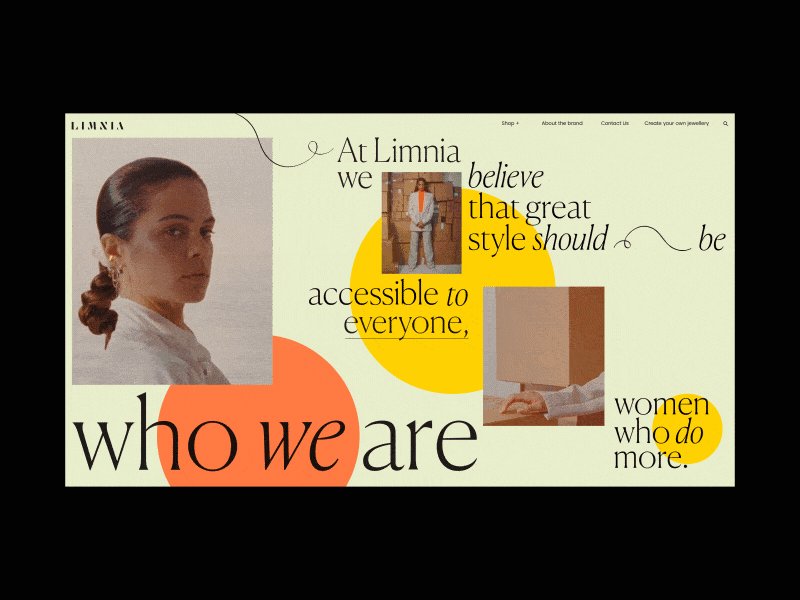
Depending on design strategy, asymmetry in web and mobile interfaces can be used to establish balance and harmony or purposefully create a sense of confusion and randomness. In this first approach, asymmetrical UX and UI design makes extensive use of whitespace, split screens, clear-cut lines, and contrasting color schemes. When it’s used to provoke and disturb, it relies on unusual compositions, scattered layouts, unconventional color choices, and seemingly random objects. Whatever the case, well-designed asymmetries always arrange content into a distinct path for the visitors’ eyes to follow and push the boundaries of imagination to help brands rise above the crowd with extraordinary experiences.
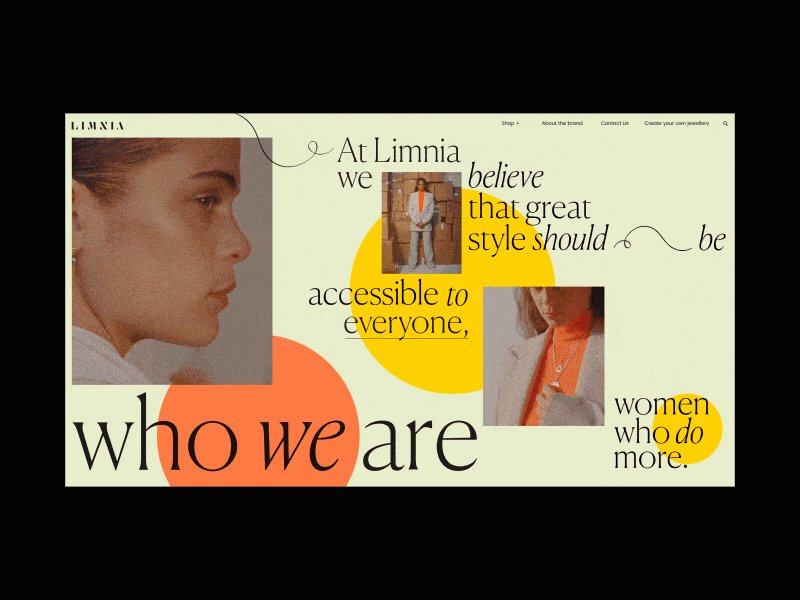
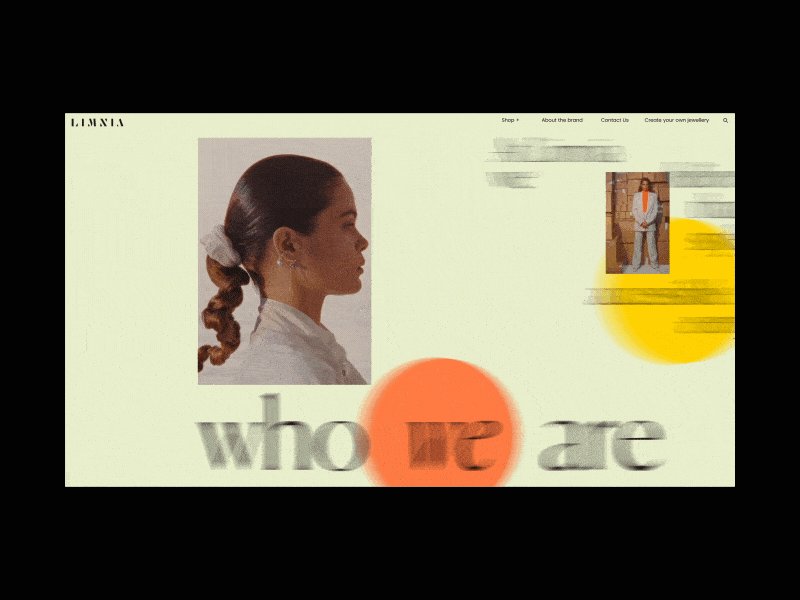
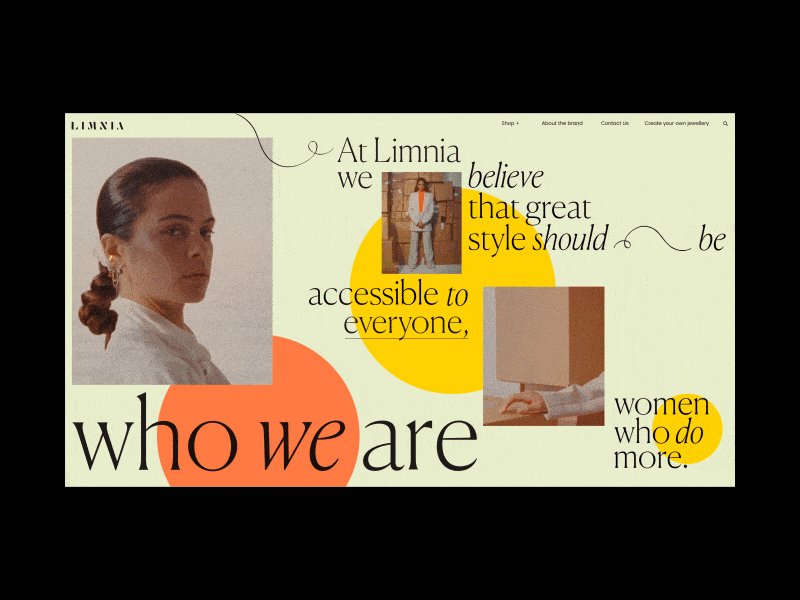
Image Source: Jewelry Animation by Zhenya Rynzhuk

#6 Rule-breaking Typography
Web and mobile designers have long recognized the importance of typography, and each year brings new trends concerning font types and size, their prominence, and position on a website.
In 2021, typography goes wild with spectacular jumbo fonts that overlap the images (or replace them altogether), take center stage, or spill outside the screen. The latest design trends prioritize size and quality over quantity, demonstrating greater care about the meaning of words, rather than their number. This year, we will also see UX and UI designers using diverse font types (serifs are back!), contrasting colours, and scattered text. All of these tactics aim to build a strong visual hierarchy and create an appeal that prompts visitors to move forward.
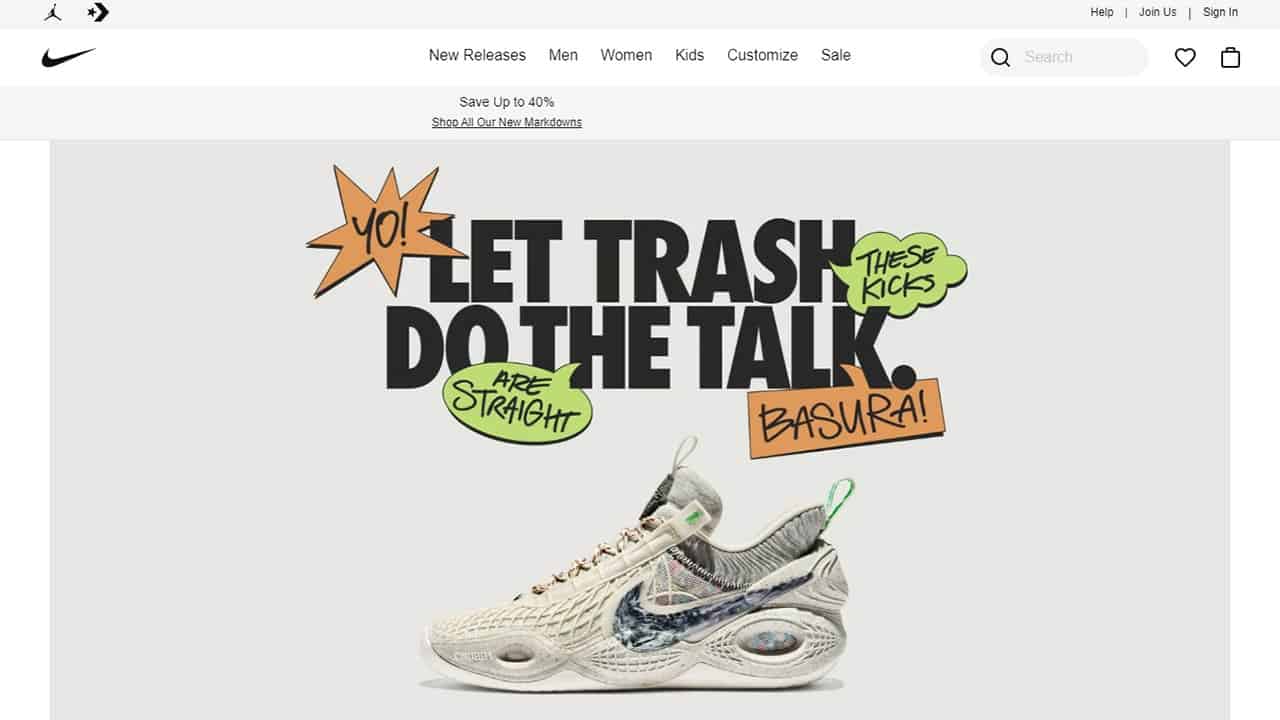
Image Source: Nike Website

#7 Breath-taking Microinteractions
We already mentioned that animations would continue to rise in popularity this year. The same goes for microinteractions, which take users one step further, complementing visual perception with close to tactile feel.
By adding motion to buttons, icons, tabs, splash screens, visual cues, menus, and other UI elements, you can galvanize your website or app and trigger user response much faster, without a large investment. Microinteractions give an immense boost to user experience, as they enhance interactions, keep users engaged, and provide feedback and prompts. Some common examples of GUI microinteractions that can power your interfaces include interactive toggle switches, progress bar animations, and data input interactions. Nevertheless, modern technology allows you to animate virtually everything. The sky’s the limit!
Great designers always think ahead, breaking rules and putting creativity into good use to create mesmerizing user experiences that translate into greater brand exposure and a healthy bottom line. To be able to do that, they keep tabs on modern trends that delight and amaze their clients.